Widget Area Configuration
Shop Sidebar
- if widget-area Shop Sidebar NOT available then follow below Step to
Create Shop Sidebar Widget area.
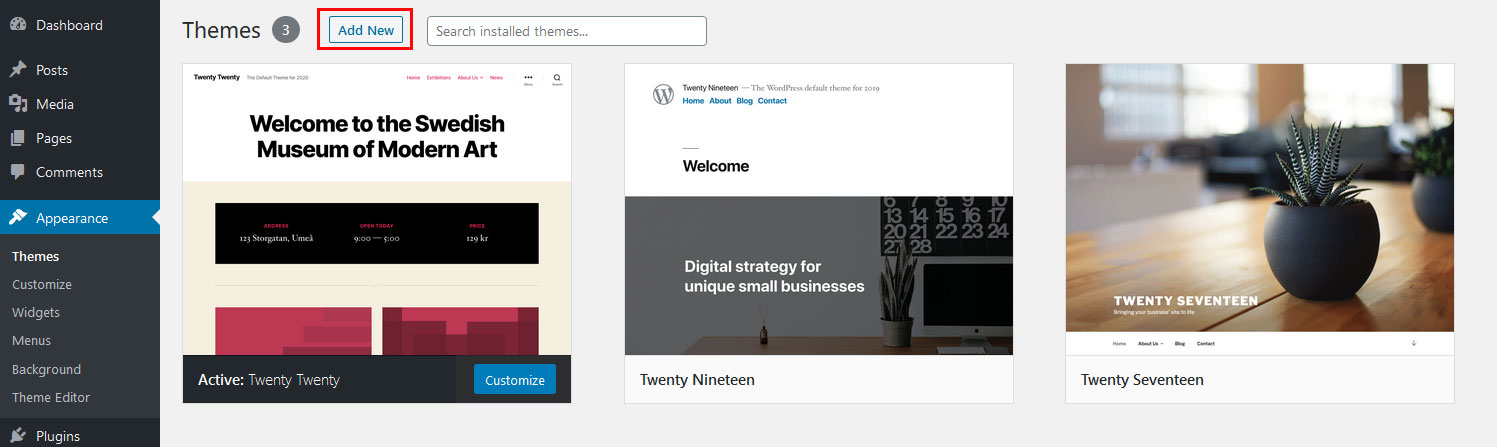
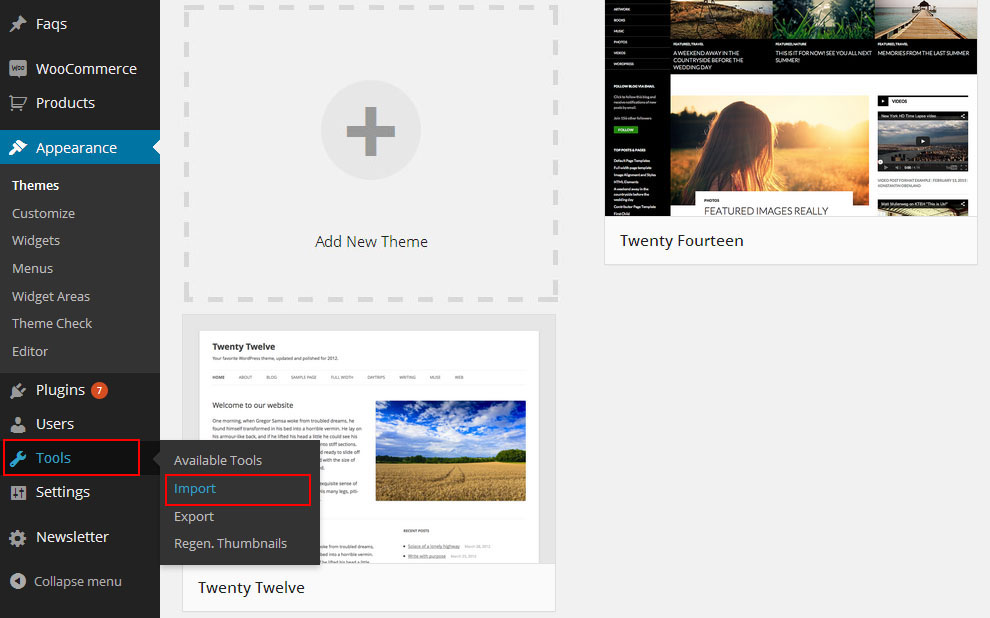
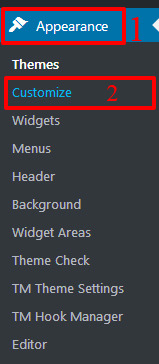
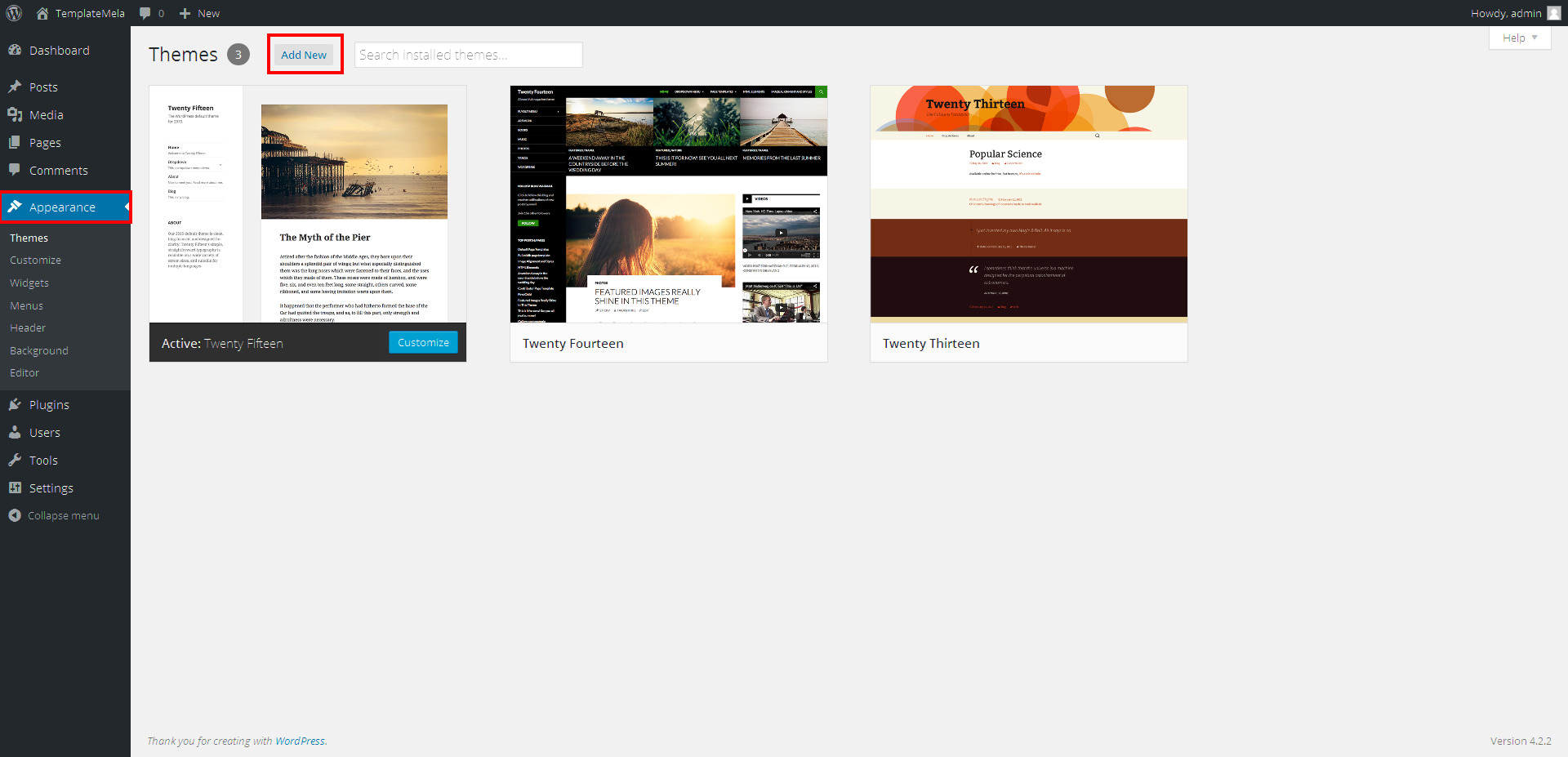
step 1 : Click on Appearance
step 2 : Click on Widget Areas
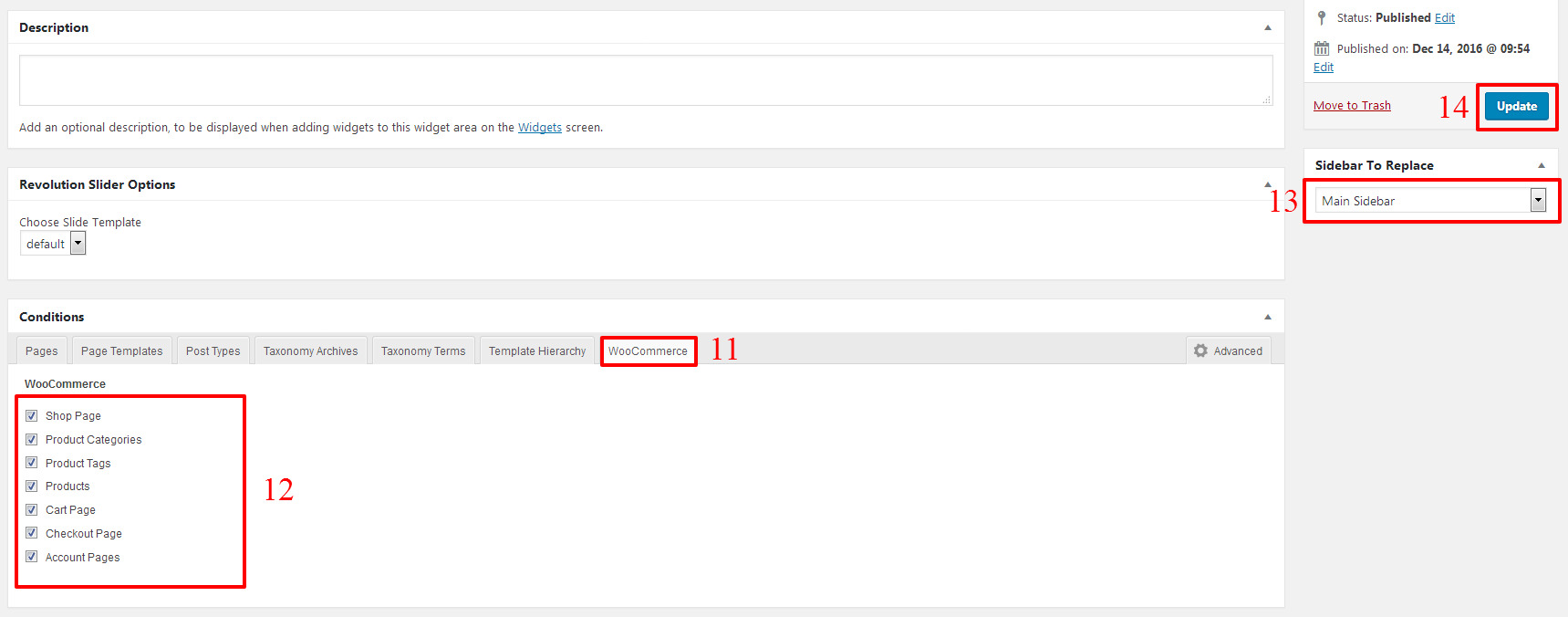
step 3 : Enter Title for widget arera
step 4 : Click on Pages Tab from conditions.
step 5 : Select Pages in which you want to display shop sidebar widget area.

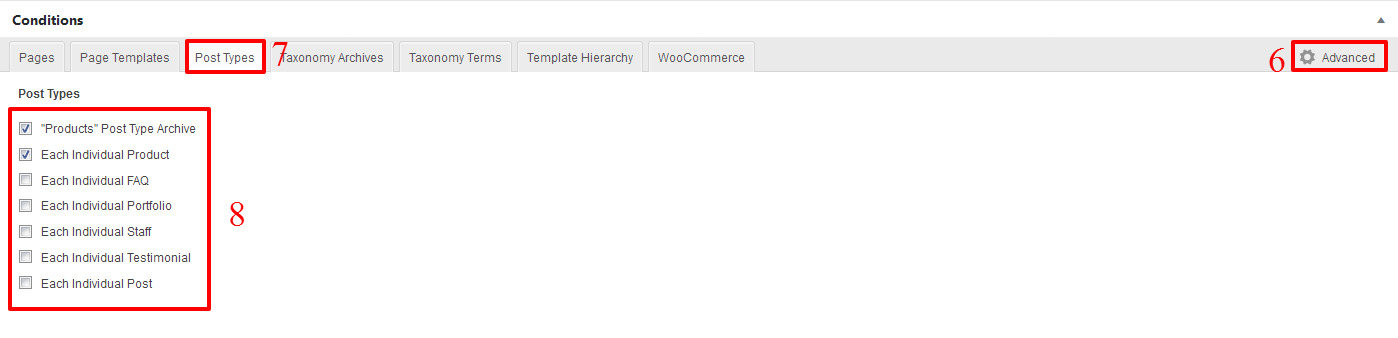
step 6 : Click on Advanced TAB
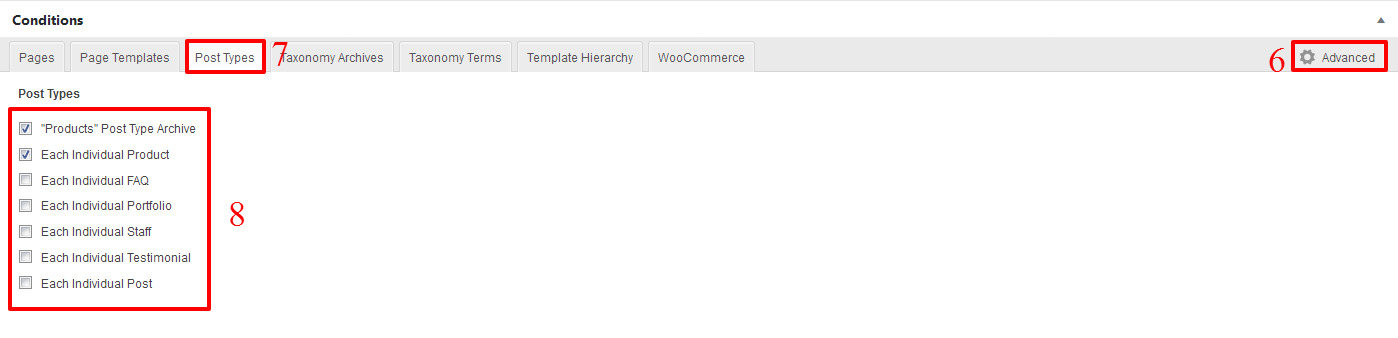
step 7 : Click on Post Types TAB
step 8 : Select Post Type pages in which you want to display shop sidebar widget area.

step 9 : Click on Taxonomy Archives TAB
step 10 : Select Taxonomy Archives pages in which you want to display shop sidebar widget area.

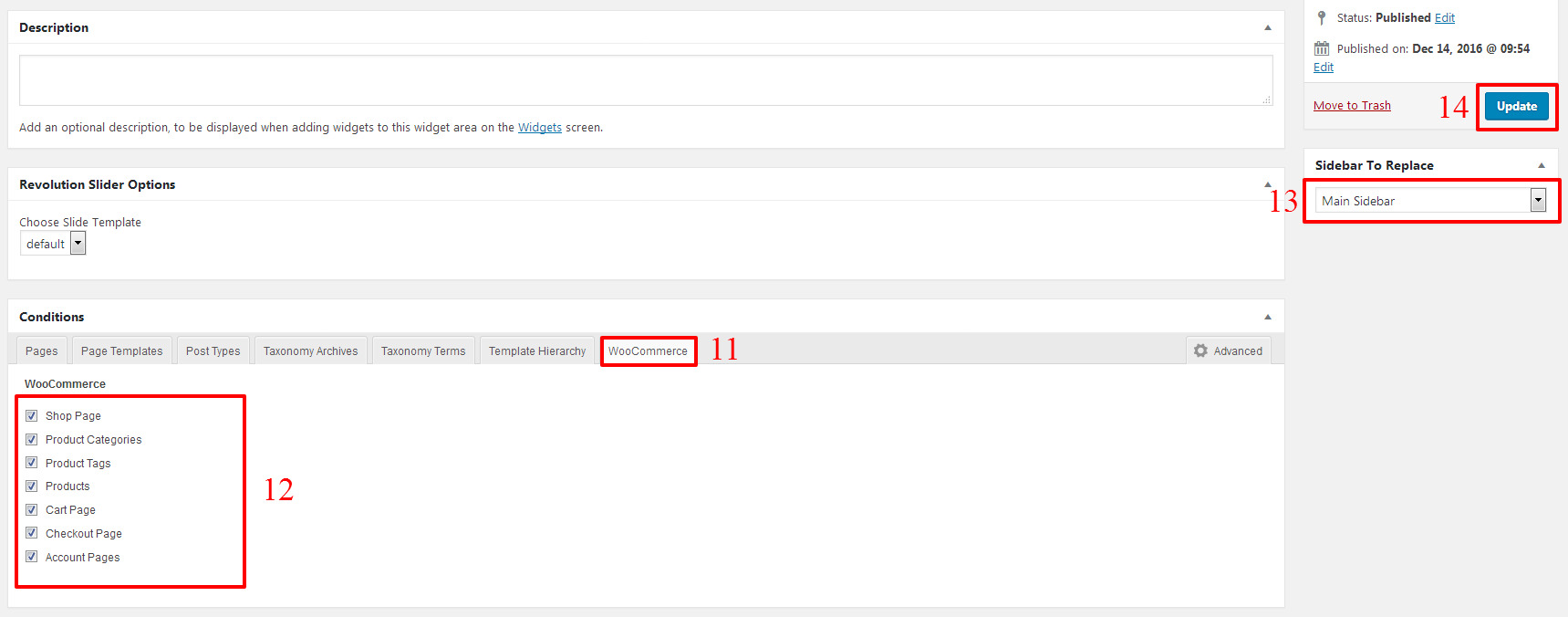
step 11 : Then Click on Woocommerce TAB
step 12 : Select Woocommerce pages in which you want to display shop sidebar widget area.

step 13 : Select Main Sidebar to replace
step 14 : After set all Condition save widgetarea by Click on Publish / Update
Button.
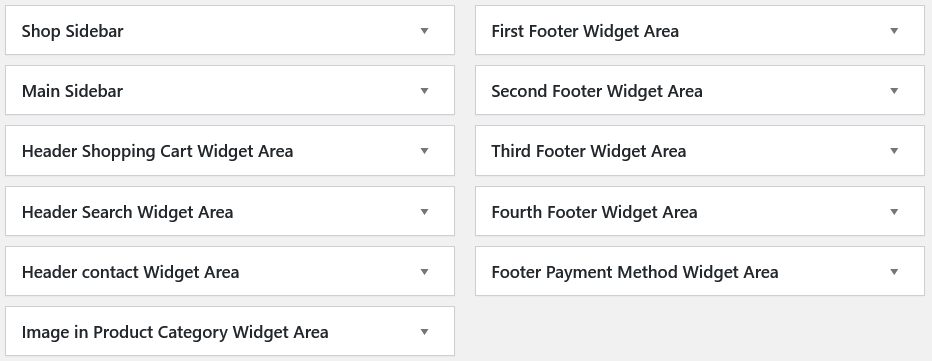
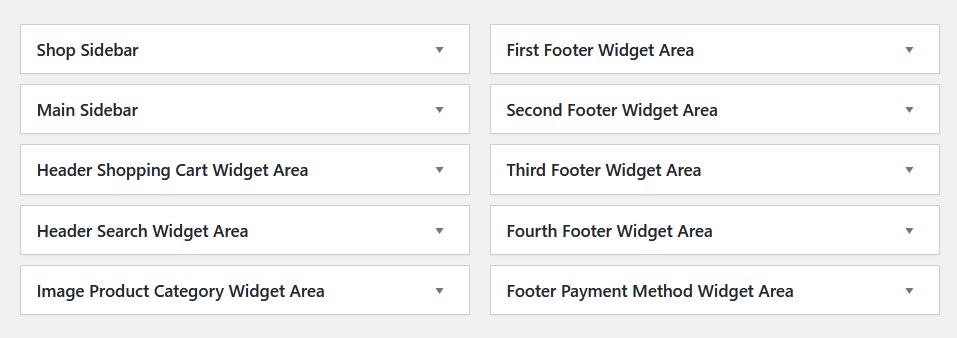
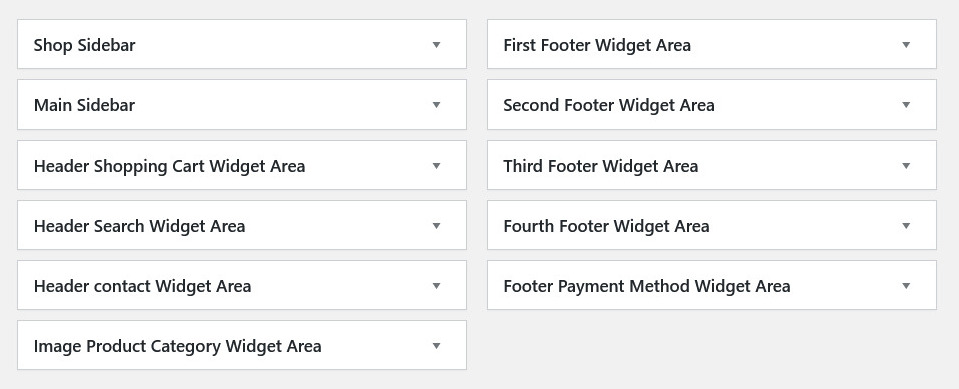
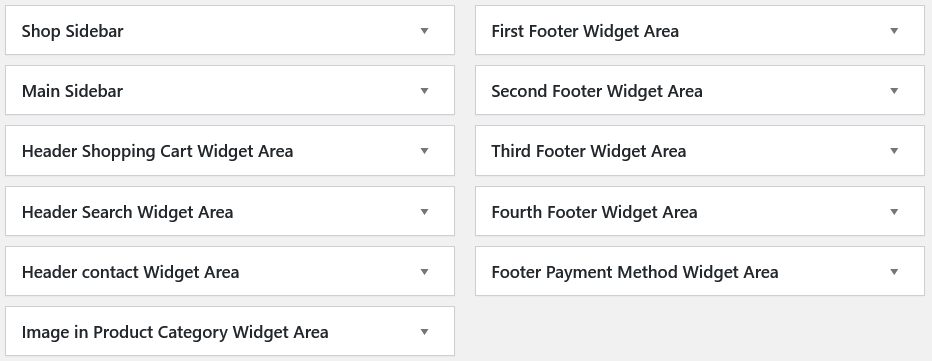
We Provide You different widgets area for making your site dynamic.
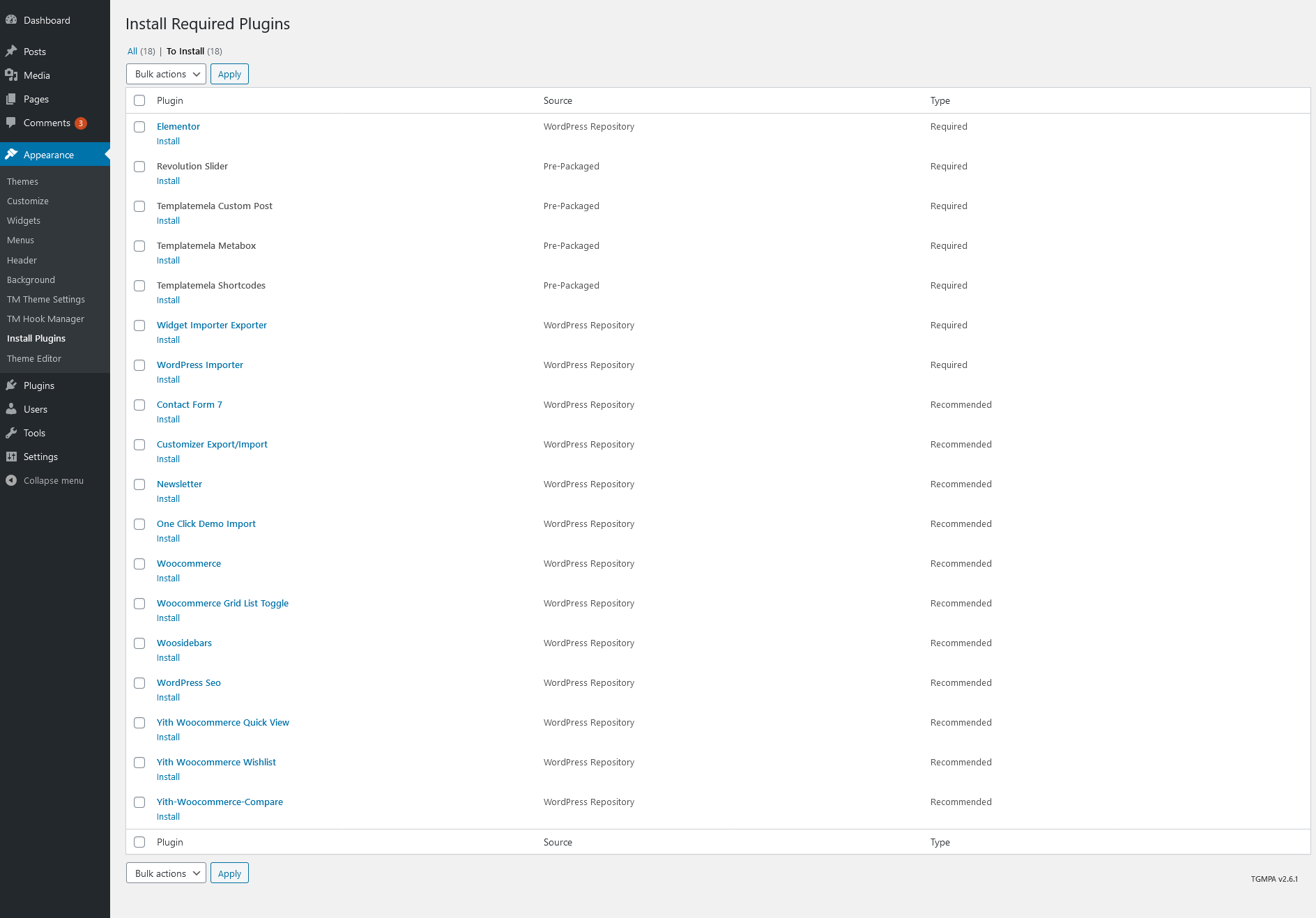
- These are the widget areas which are used in this WCM060136 theme.

You can import the widget settings using Widget Importer & Exporter
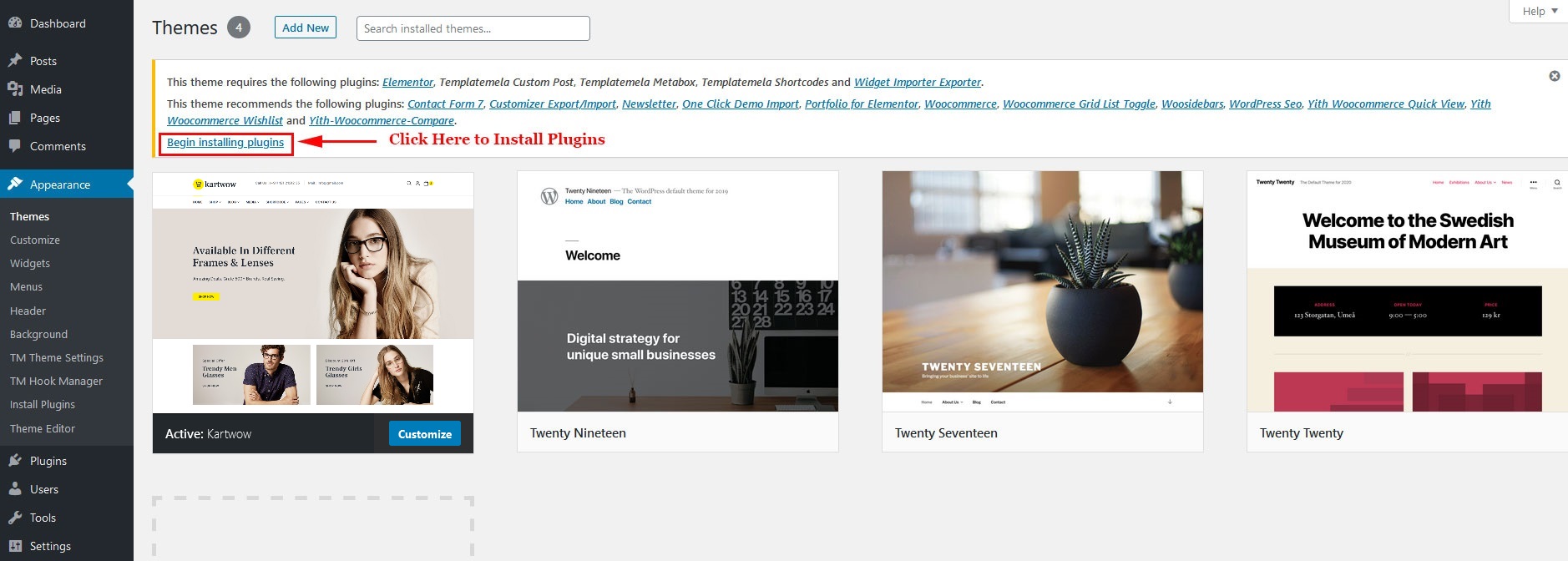
follow the below steps
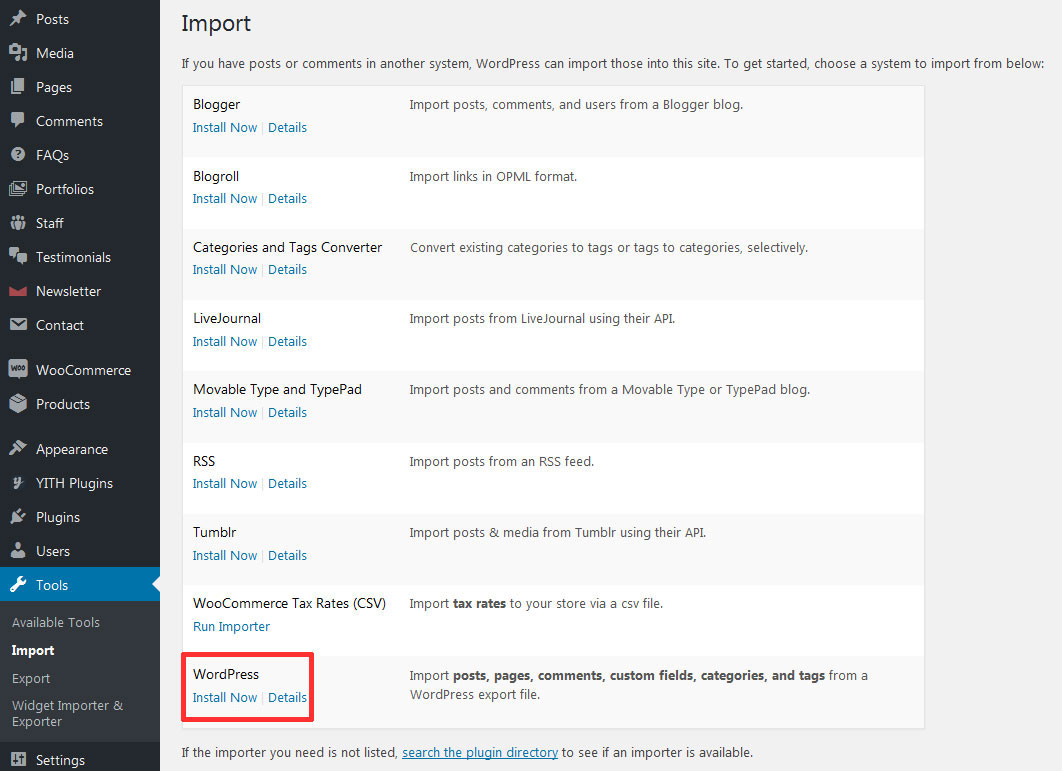
You have already installed Widget Importer & Exporter plugin.
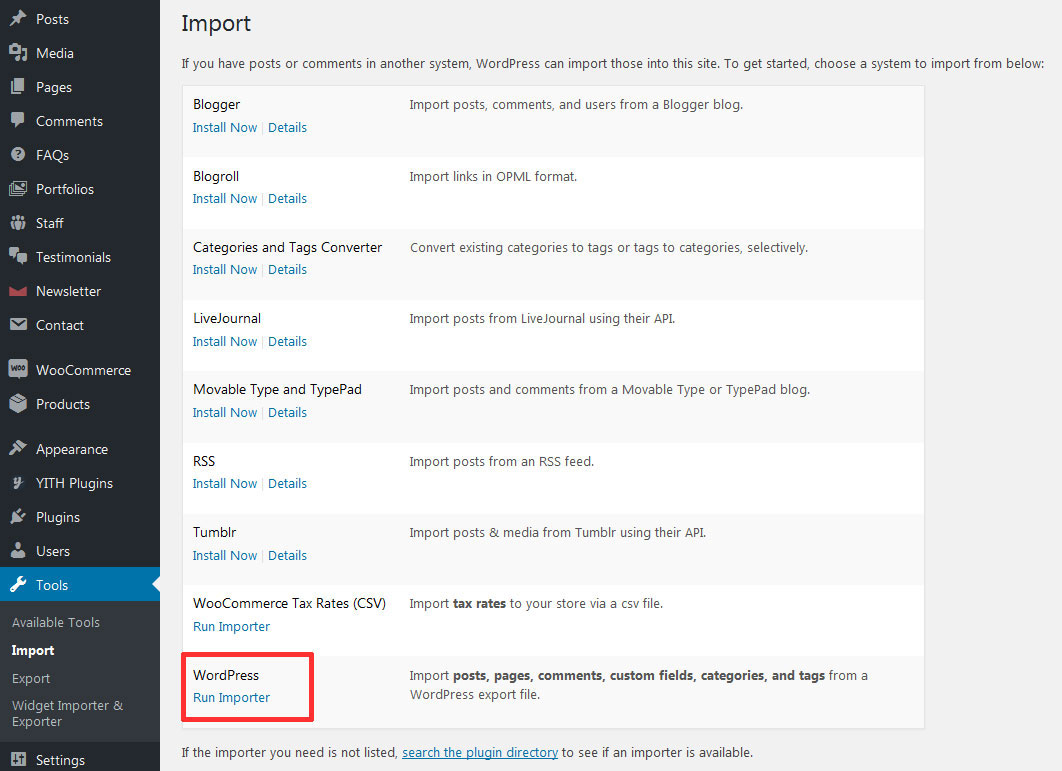
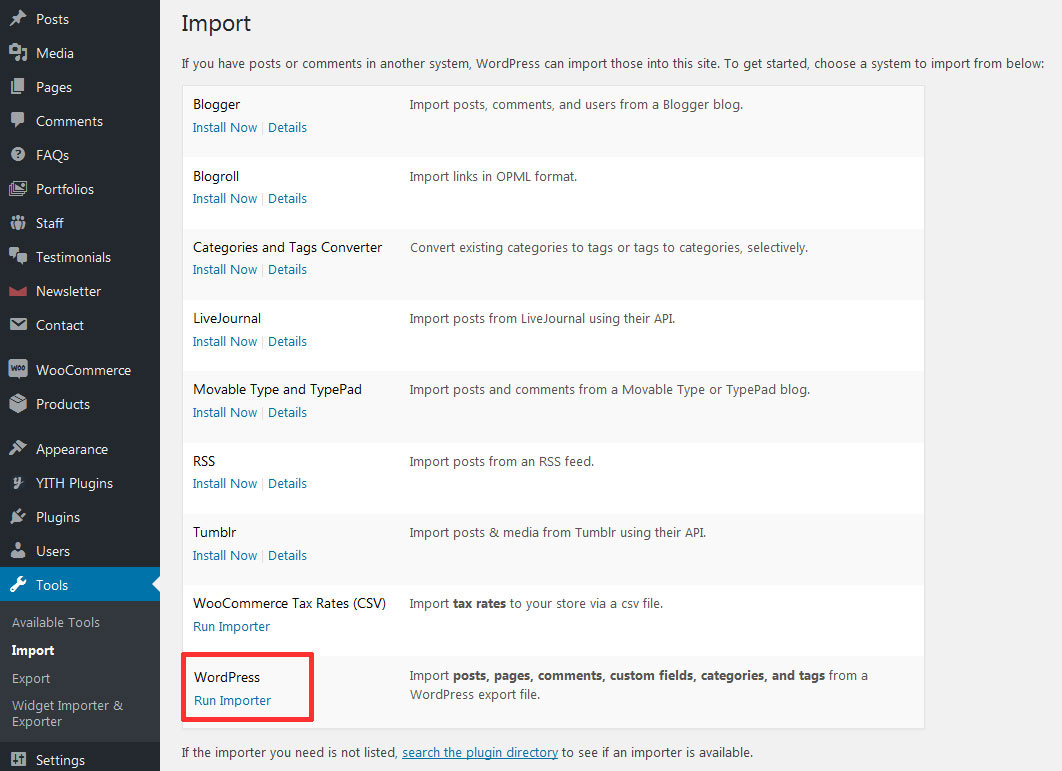
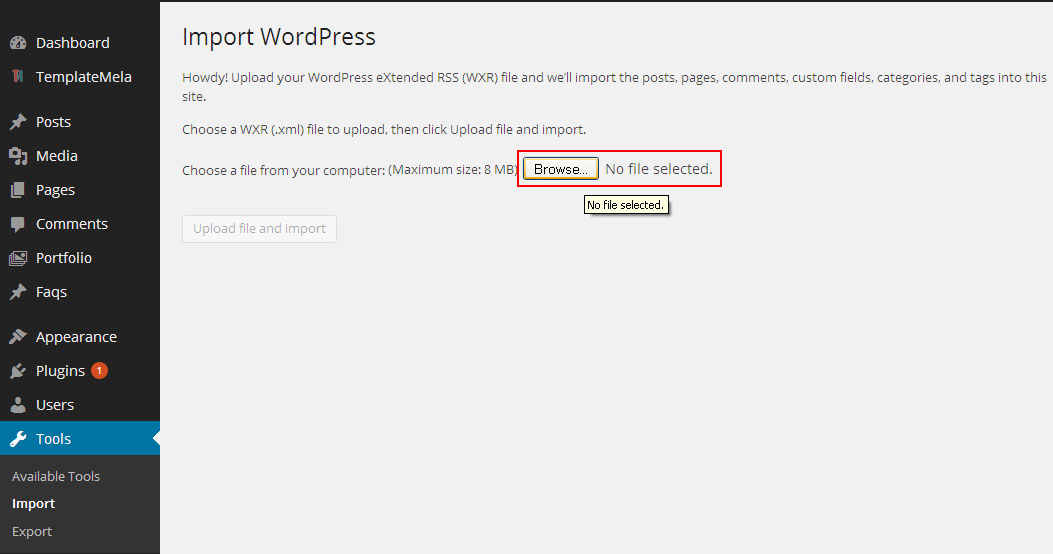
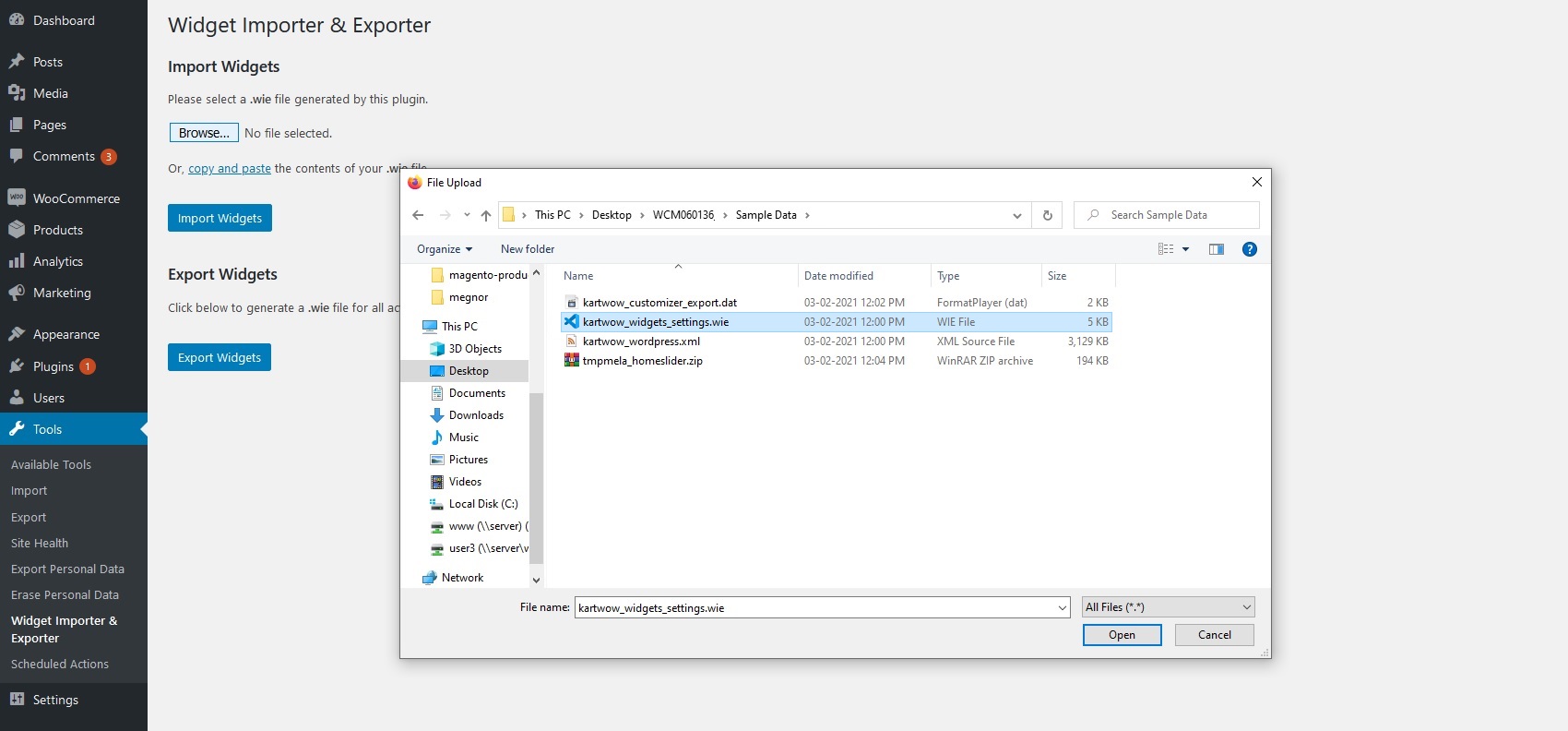
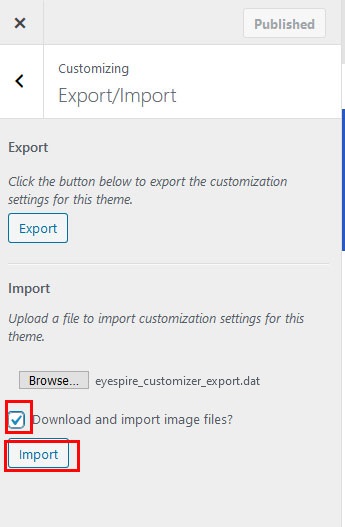
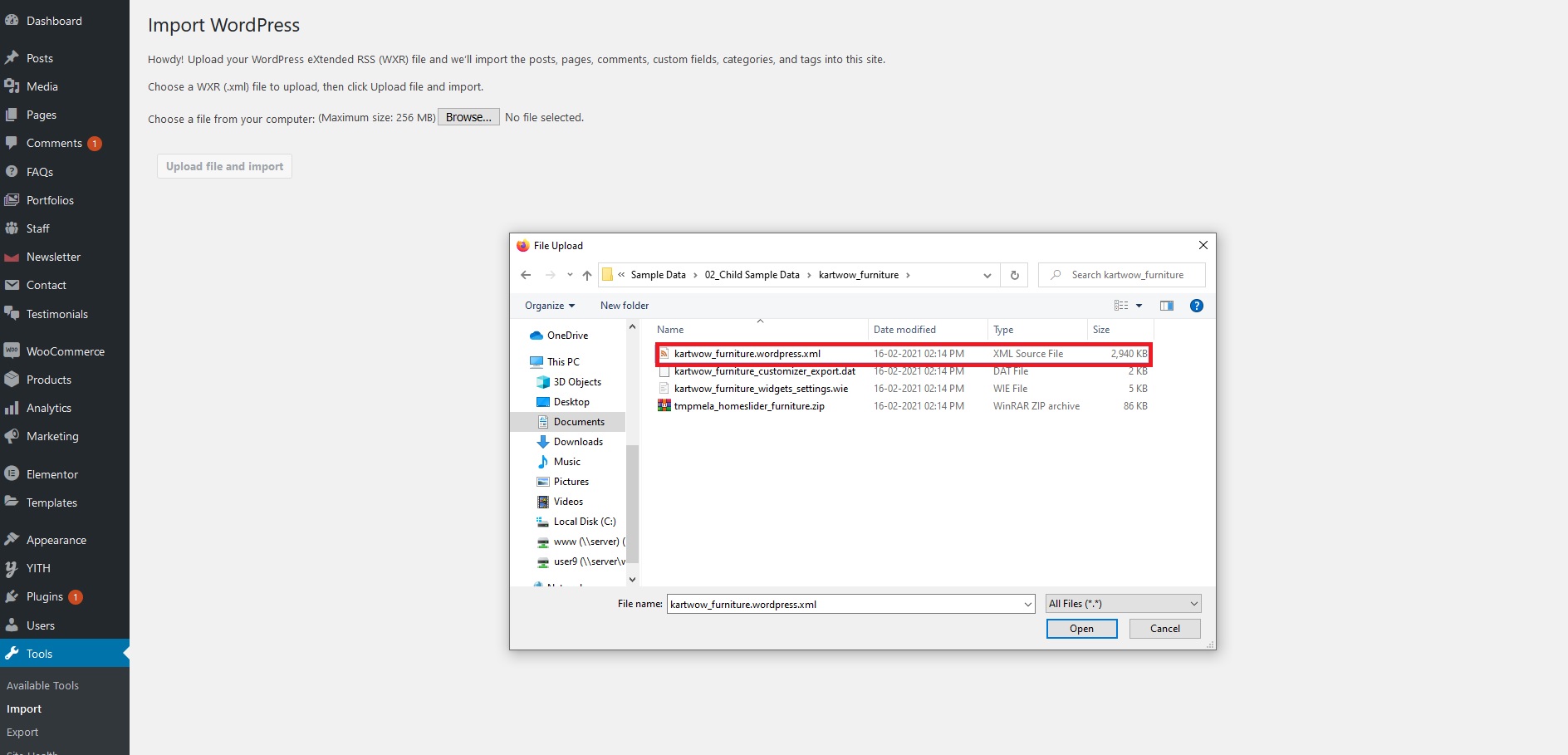
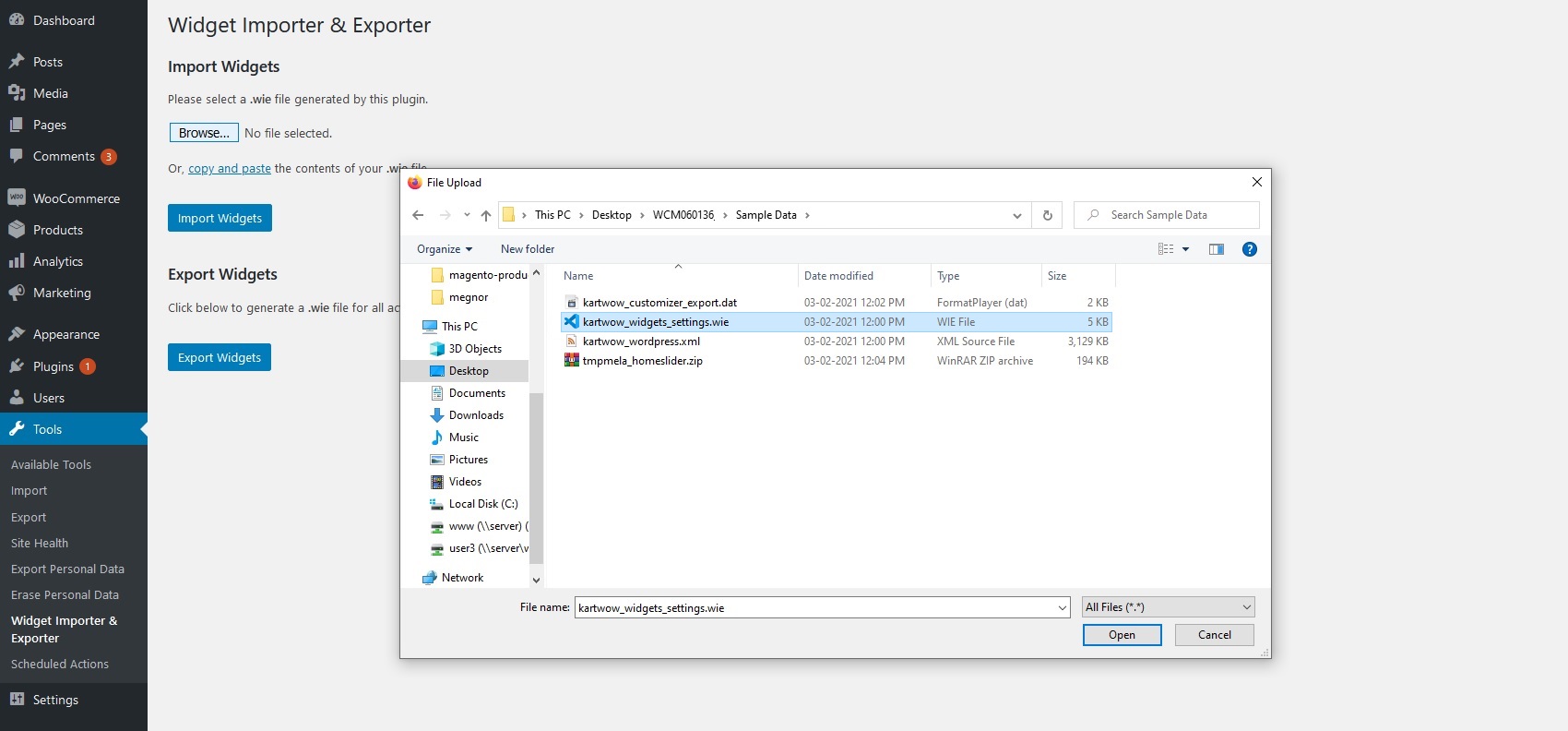
Step: 1 Tools -> Widget Importer & Exporter.
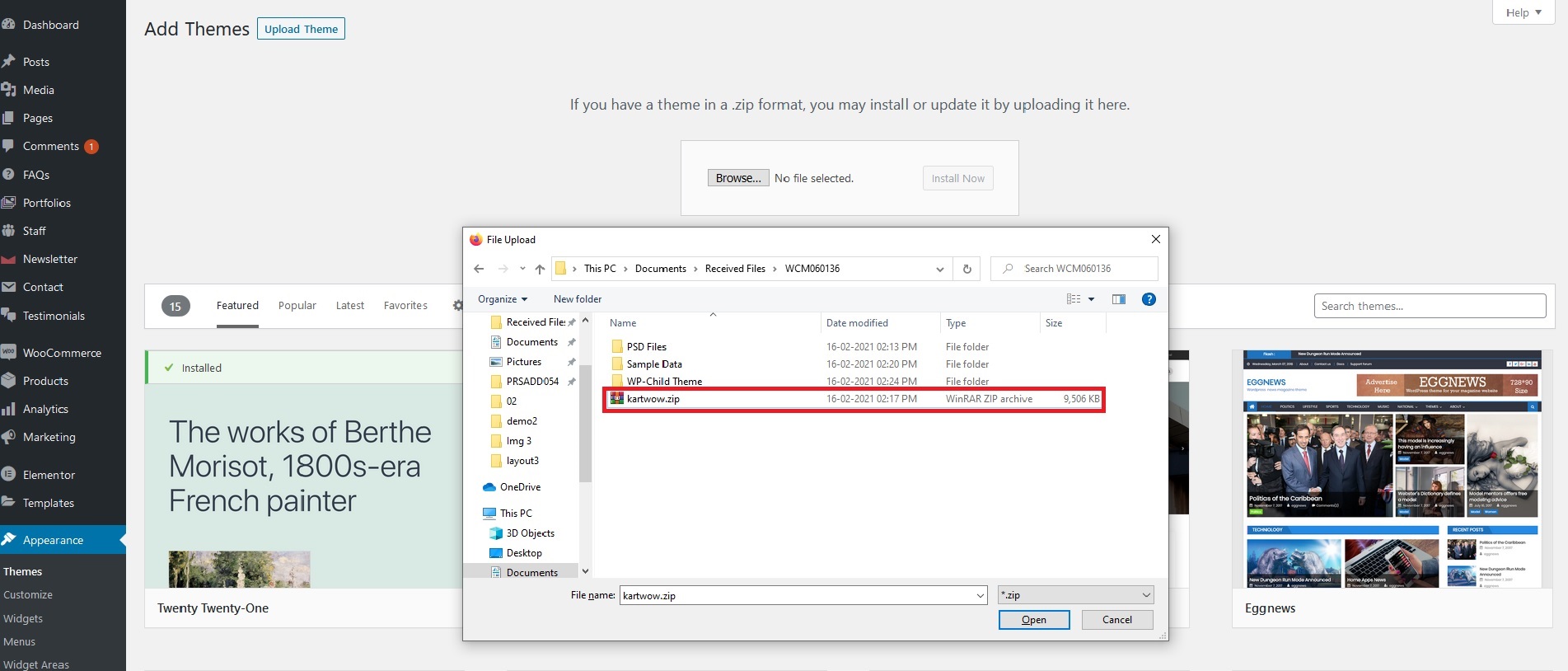
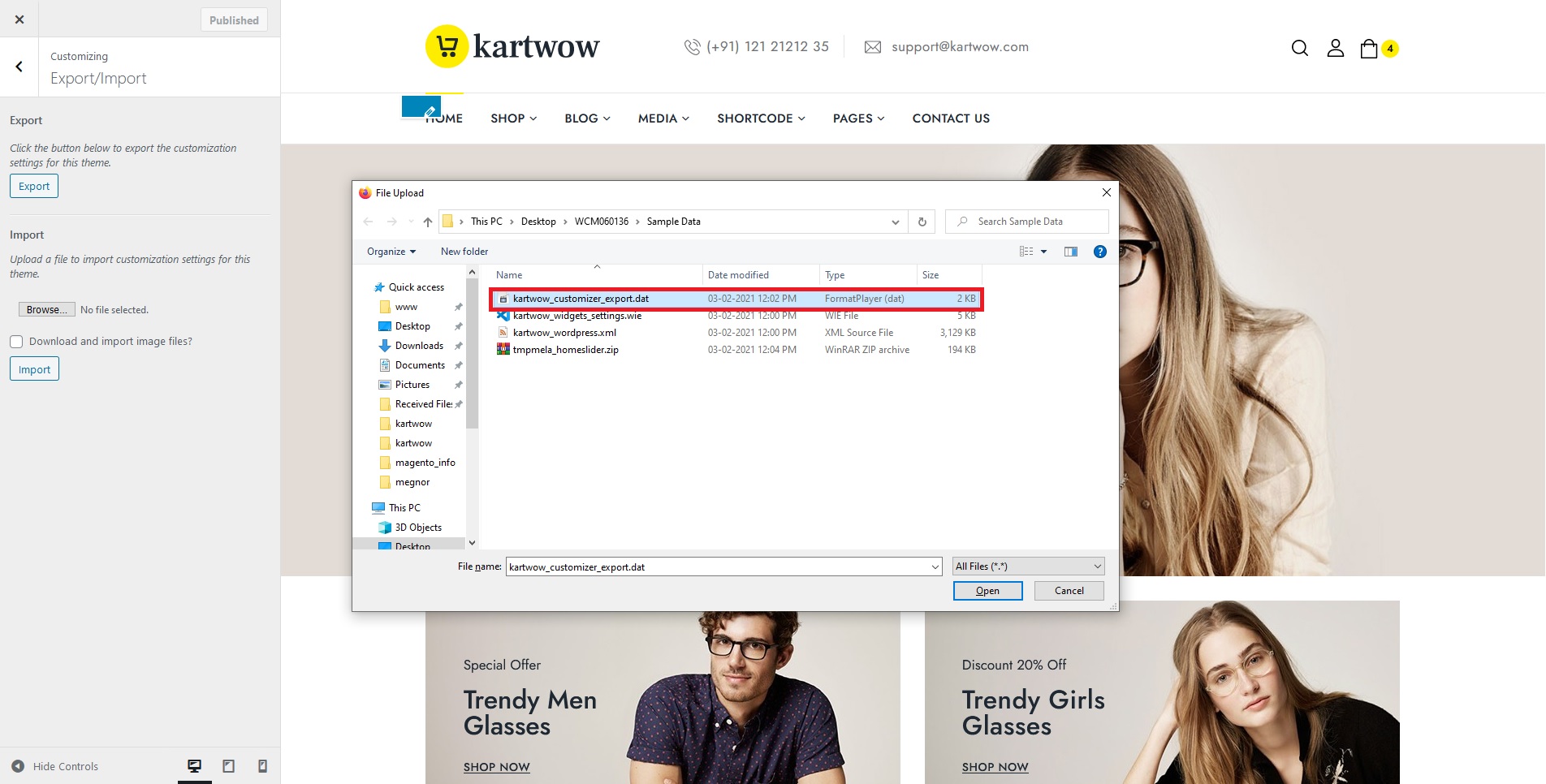
Step: 2 Browse WCM060136_package \ Sample Data \ kartwow_widget_settings.wie
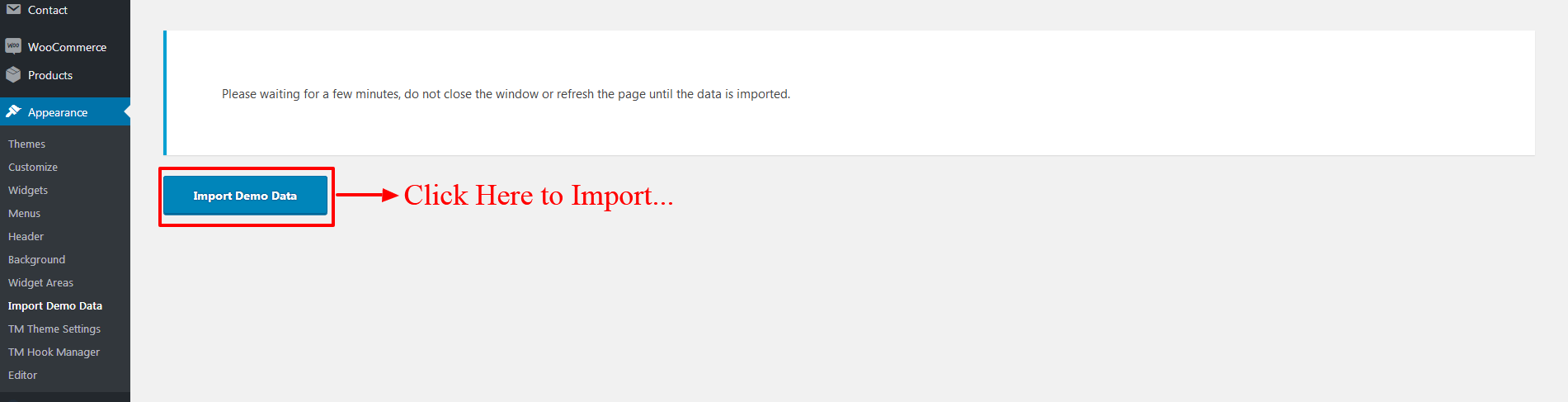
Step: 3 import button.

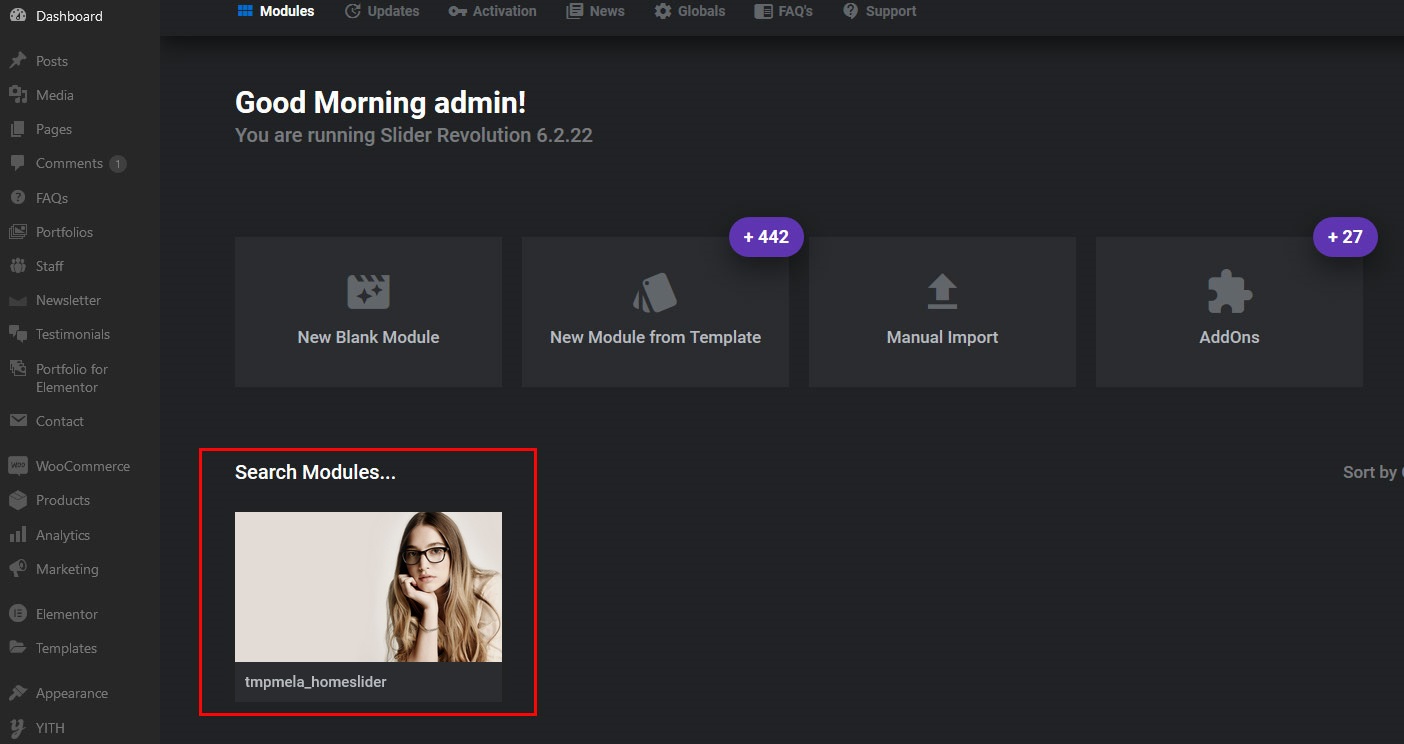
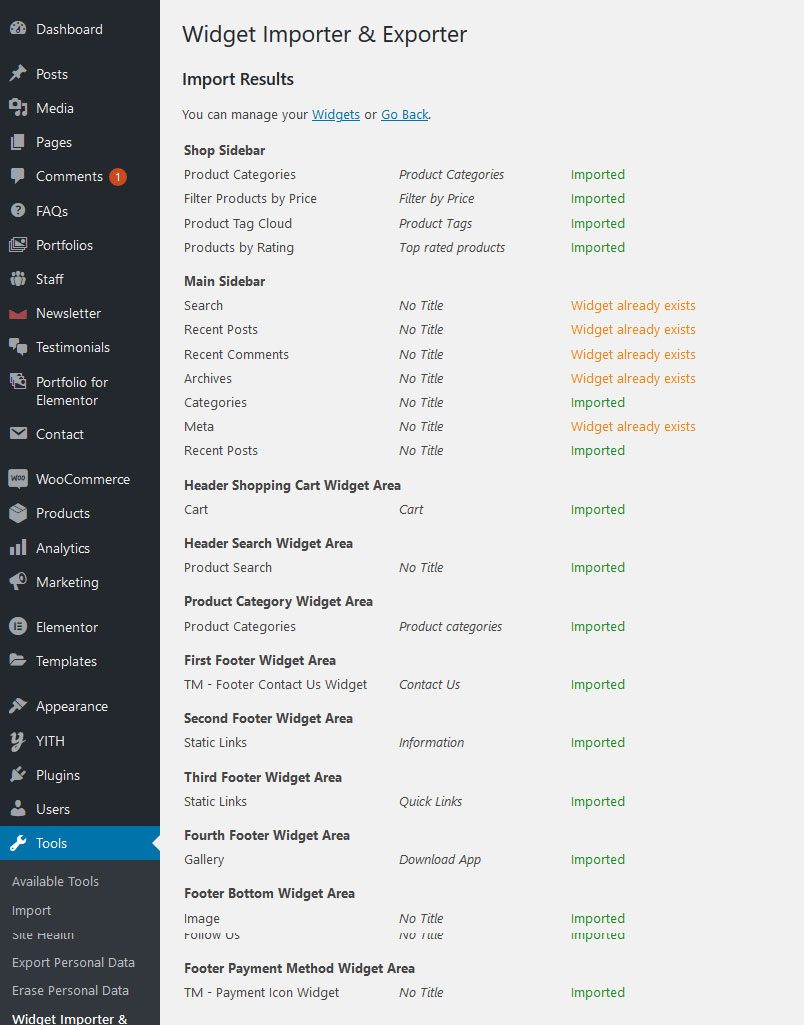
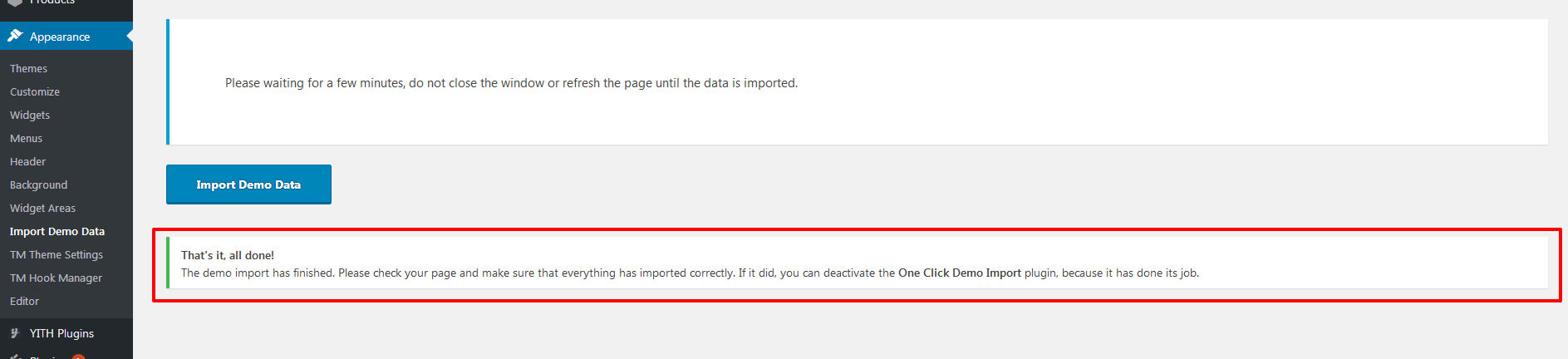
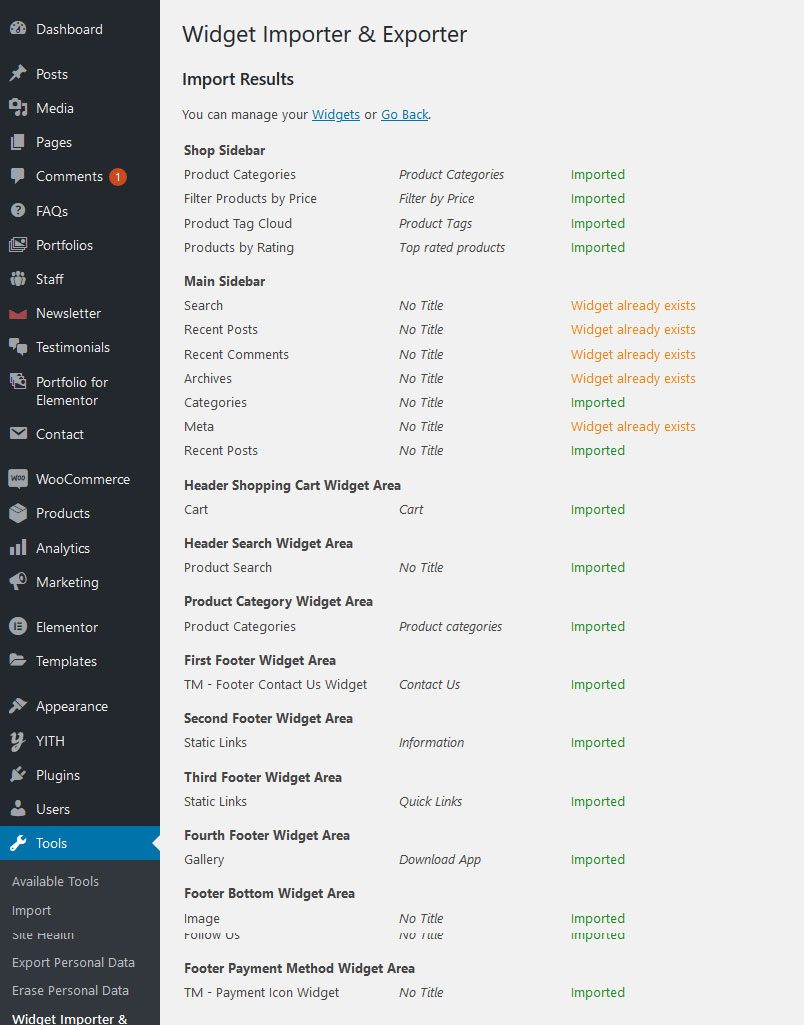
After successful widget setting you will see below screen.

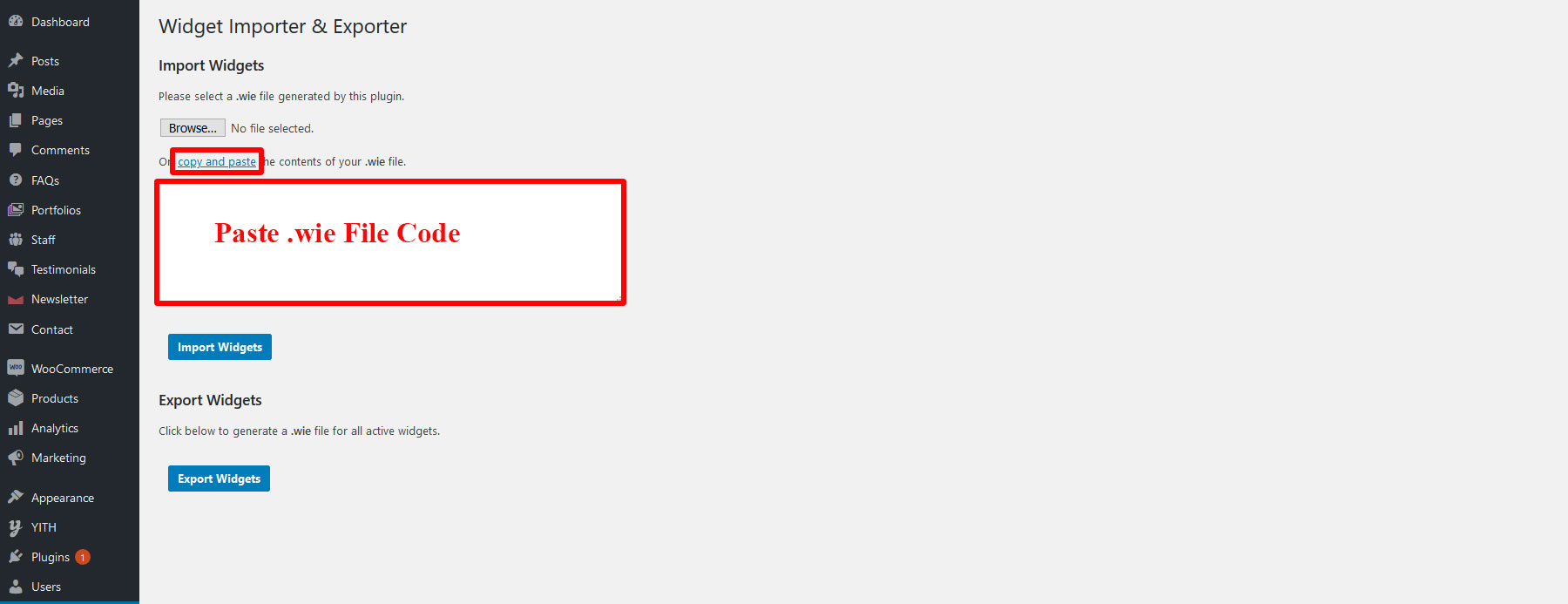
If Above step is not Working Then do Following Step.
Step: 1 Tools -> Widget Importer & Exporter.
Step: 2 Open WCM060136\Sample Data\kartwow_widgets_settings.wie and Copy Whole Code.
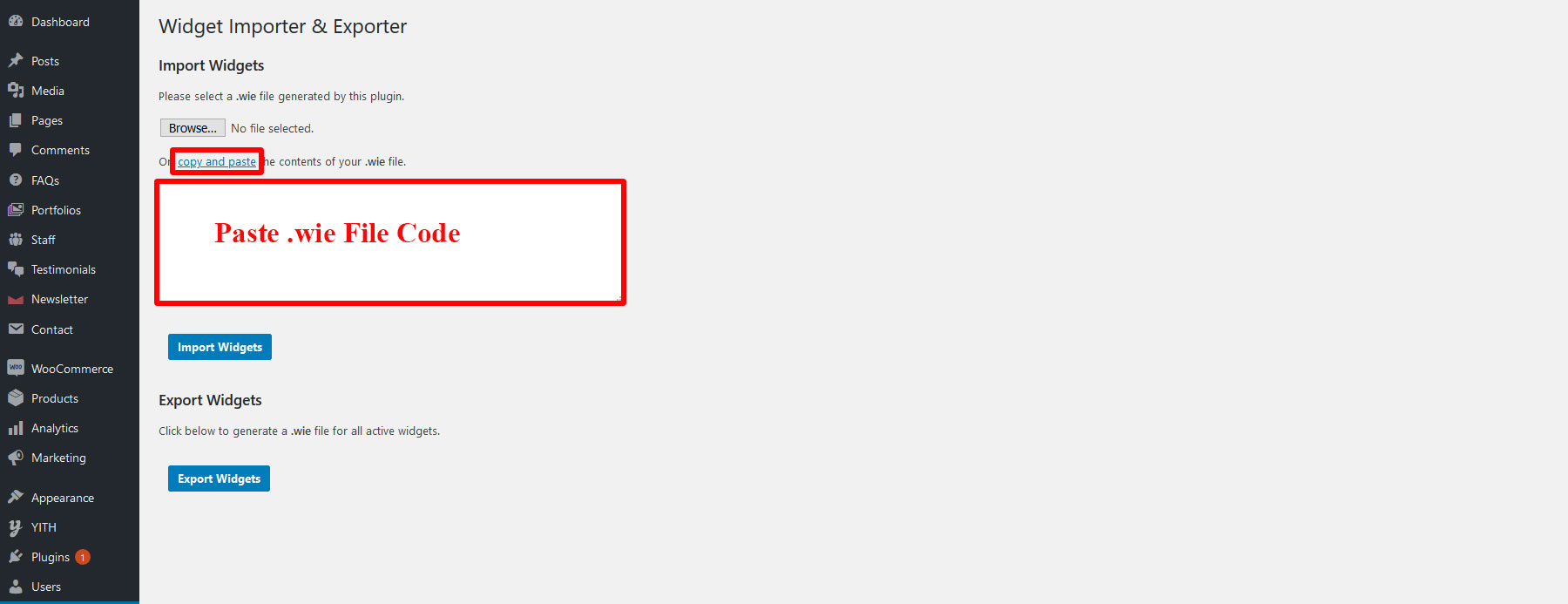
Step: 3 Click --> Or,
copy and paste the contents of your .wie file and Paste Code.
Step: 4 import button.

Also you can set it one by one here as below.
Theme Widgets
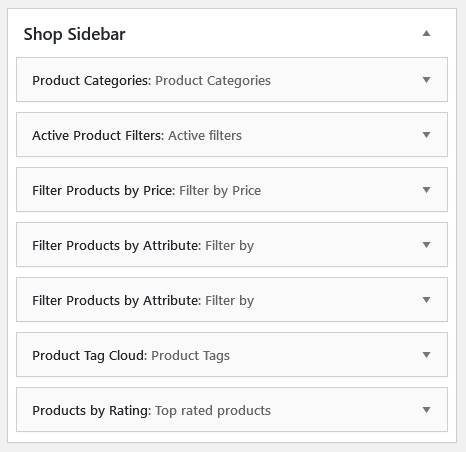
1 : Shopsidebar Area
You can Drag and Drop Product Categories, Filter
Products by price, Product Tag Cloud, Top Rated Products into Shop
Sidebar Area
Product Categories
Title: Product categories
Select: Order by Name
Check: Show Hierarchy & Show product counts
Active Products Filter
Title: Active filters
Filter Products by price
Title: Filter by Price
Filter Products by size
Title: Active filters
Product Tag Cloud
Title: Product Tags
Top Rated Products
Title: Top Rated Products
Number of products to show: 2
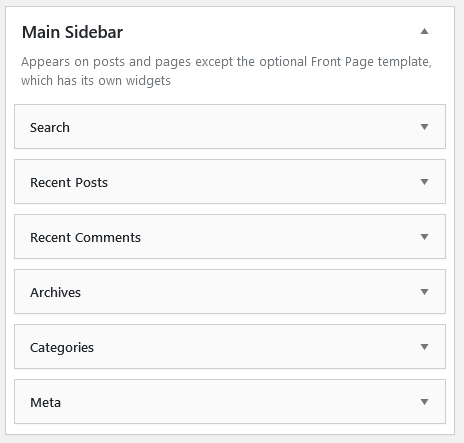
2 : Main Sidebar Area
You can Drag and drop Search, Recent Posts, Recent Comments, Archives,
Categories, Meta into Main Sidebar Area
3 : Header Shopping Cart Widget Area
You can Drag and drop WooCommerce Cart into Header Shopping Cart Widget
Area.
4 : Header Search Widget Area
You can Drag and drop Product Search Widget into Header Search Widget
Area.
5 : Header Contact Widget Area
You can Drag and drop Contact Text Widget into Header Contact Widget
Area.
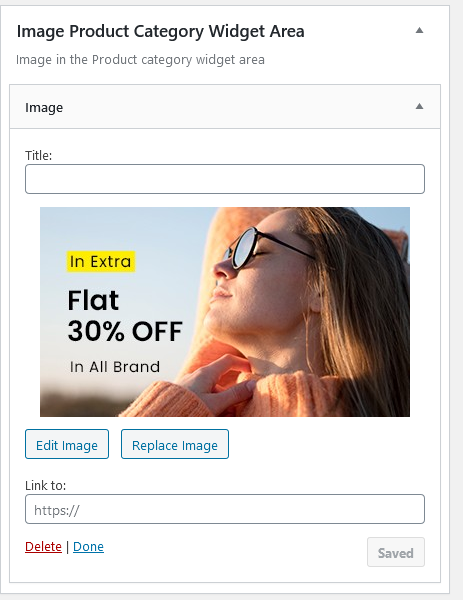
6 : Image Product Category Widget Area
You can Drag and drop Category Image Widget into Image Product Category Widget
Area.
7 : First Footer Widget Area
You can Drag and drop Image, TM-Footer Contact Us Widget And Follow Us into First Footer Widget Area.
Image
Title: Your Title..
Image: Upload Image
link URL: #
TM-Footer Contact Us Widget
Title: Contact Us
Address: Your Address..
Follow Us
Title: Follow Us
link URL: #
8 : Second Footer Widget Area
You can Drag and drop Static Links Widget into Second Footer Widget
Area.
Static Links Widget
Title: Information
Link Text1: About Us
link URL1: #
9 : Third Footer Widget Area
You can Drag and drop Static Links Widget into Third Footer Widget
Area.
Static Links Widget
Title: Need Help
Link Text1: Store Location
link URL1: #
10 : Fourth Footer Widget Area
You can Drag and drop Gallery Widget into Fourth Footer Widget
Area.
Gallery Widget
Title: Download App
Edit Gallery: Upload gallery image
11 : Footer Payment Method Widget Area
You can Drag and drop TM - Payment Icon Widget into Footer Payment Method Widget Area.